Prototyping – kladding for voksne
Prototyping kan kanskje virke gresk (ordet kommer også derfra), men er egentlig bare et fancy ord for kladd. Vi bør alle kladde mer i hverdagen – og særlig du som jobber i IT-prosjekter!
Teksten ble opprinnelig publisert på UX-bloggen 14.09.2017
«Antall ganger jeg traff alt riktig på første forsøk». En nedslående statistikk, og sannsynligvis ikke noe en livsstilscoach eller lignende ville anbefalt deg å ha på veggen. I en del utviklingsprosjekter, derimot, burde en slik påminnelse vært hengt opp i storformat.
Det kan jo hende at det bare er meg. Kanskje er jeg litt treig/litt for fersk i jobben som interaksjonsdesigner/ikke klarsynt/allvitende. Men med mindre du er allvitende, anbefaler jeg deg også å prototype.
Er du en prototypingsprofet eller allvitende klarsynt som ser løsningen i krystallkula di? Illustrasjon: Martine Birketvedt Eklund
Proto-hva? Og hvorfor?
Du lærte allerede på barneskolen at det er lurt å kladde først. Forfatter Ernest Hemingway skrev om igjen den første delen av A Farewell to Arms minst 50 ganger, og vet nok hva han snakket om da han (visstnok) uttalte at:
The first draft of anything is shit – Ernest Hemingway
Prototype kommer fra gresk – og ordet kan sikkert virke sånn på mange også. Oversatt betyr det noe sånt som «førsteinntrykk», men personlig liker jeg å kalle det kladd. I dette innlegget snakker vi om prototyping i IT-prosjekter, hvor det stort sett er skjermbilder vi kladder, men prototyper kan egentlig være alt fra en fysisk miniatyrmodell laget av dorull og bomull til et rollespill hvor man viser hvordan en tjenesteopplevelse skal være for brukeren. Poenget er å utforske, demonstrere og teste funksjon og design.
Feil heller tidlig enn sent
I et IT-prosjekt kan det virke kostnadseffektivt å kaste seg rundt for å omsette den geniale ideen din til kode, men regnestykket blir et annet når du tenker på hvor dyrt det er forkaste ferdig kode vs. å forkaste papirskisser. For ikke å snakke om hvor dyrt et dårlig produkt kan bli for omdømmet. Jakob Nielsen estimerer at det er 100 ganger billigere å endre et produkt før koden er blitt skrevet enn når produktet er ferdig implementert. Fordi det er dyrt å endre produktet i de senere fasene, blir det også vanskeligere å få gjennomslag for designendringer lenger ut i løpet.
Hodet ditt er ikke gjennomsiktig
Hvordan skal kolleger, kunder og brukere gi deg tilbakemelding på noe som kun eksisterer i ditt eget hode? Ethvert konsept kan høres fantastisk ut – det er derfor markedsføring er en ting – men så snart ideen begynner å få form, kan ses, kan tas på, blir det fort klart om ideen bare er store ord. Først nå har folk et konkret grunnlag de kan kritisere – og dermed hjelpe deg å forbedre.
På samme måte: hvordan skal du vite at det som er i kunden eller brukerens hode matcher det du ser for deg? Som vi har snakket om før handler design på mange måter om følelser, og da kan man ende opp i samtaler som dette:
Hvis du klarer å oversette ord og følelser til et håndfast design, har dere et utgangspunkt å jobbe videre med og dermed et mye mindre rom for misforståelser.
Et teknisk dokument er tilgjengelig for de få som kjenner begrepene og vet hva det handler om. Prototyper hjelper folk i prosjektet å snakke sammen på tvers av fagfelt og bakgrunn, og hjelper deg raskere fram til en løsning.
Utforsk mulighetene – og få kontroll over forventningene
Prototyping er lett – og veldig mye lettere enn å lage et ferdig produkt perfekt på første forsøk. Prototyping hjelper deg med å tenke, konkretisere, kommunisere, teste og justere ideen og produktet underveis. Prototyping handler om å utforske ulike løsningsforslag, men det handler også om å kontrollere. Gjennom prototyping og testing av prototypene kan du sannsynliggjøre at du lager det brukeren trenger – og du kan få justert dine egne forventninger til hva som er mulig innenfor prosjektrammene. Da kan du også sove bedre om natta enn om du har alle eggene i samme kurv og må få alle detaljene rett på første forsøk.
Kladd: Tror du jeg skrev dette innlegget fra A til Å? Hånei, jeg kladdet først! Lag løse biter, dytt dem rundt, få oversikt, få innspill, hva kan funke, hva bør jeg kaste?
Men hvordan skal jeg prototype?
Hvilken prototypingsteknikk er så den beste og hvilket verktøy bør du bruke? Svaret er som ellers i livet: det kommer an på. Spør du en ansatt på Coop Bygg hvilket verktøy som er det beste, vil han nok spørre tilbake hva du prøver å oppnå med verktøyet. Heldigvis er ikke risikoen ved å velge et prototypingsverktøy du ikke kjenner like stor som risikoen ved å slå seg løs med stikksag, men noen ting er det lurt å ha i bakhodet.
Tenk formål
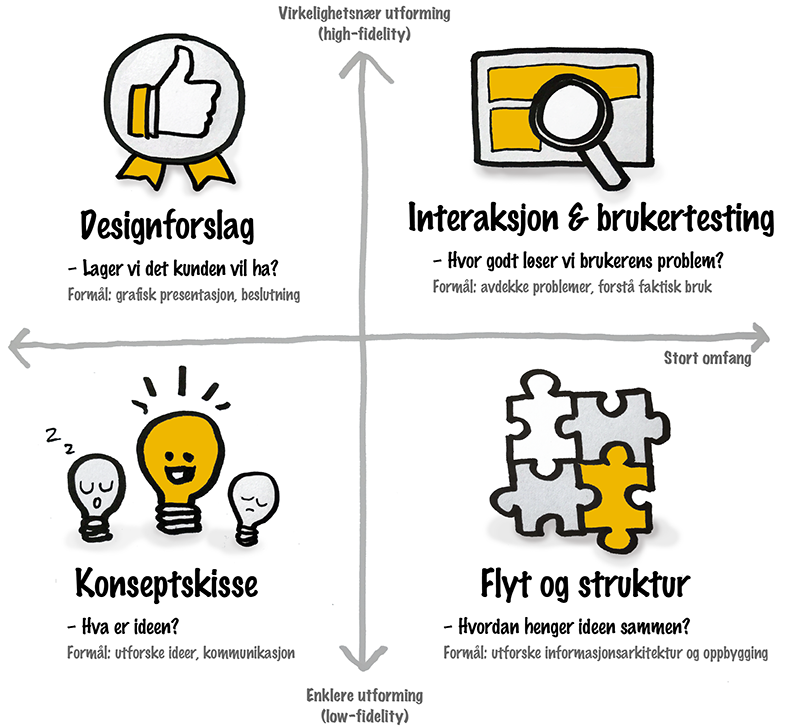
Personlig mener jeg det er viktigere å tenke på hva du vil oppnå enn om du oppnår det gjennom Photoshop, Sketch eller sprittusj. Et forsøk på å lage en verktøyoversikt for de typiske fasene av prosjektet endte derfor som et formålskart, etter å ha reflektert over hovedgrunner til at jeg prototyper i min arbeidshverdag (merk at formålskartet er en tidlig prototype og ikke en fasit): Konseptskisser som utforsker ideen, mer detaljerte skisser som utforsker flyt og struktur, designforslag for grafisk uttrykk og prototyper med fokus på interaksjon og brukerens forståelse av applikasjonen.
Formålskart: Hva er formålet med prototypen din? Å forstå formålet er nyttig for å velge passende utforming og detaljeringsgrad for prototypen. NB: Formålskartet er en prototype og åpent for diskusjon. Illustrasjon: Martine Birkevedt Eklund
Tenk over hva som er målet med prototypen din. Da blir det også lettere å vurdere utforming og omfang for prototypen du skal lage.
Utforming: Hvor virkelighetsnær skal prototypen være? I UX-termer snakker vi gjerne om at prototyper kan være high-fidelity eller low-fidelity. High-fidelity vil si at prototypen har en virkelighetsnær utforming som ligner det ferdige produktet. Prototyper med low-fidelity har enklere utforming siden poenget ofte er å teste flere ideer kjapt.
Omfang: Hvor mye av produktet trenger du å teste eller demonstrere? Skal prototypen brukes for å vise fram de store linjene uten å gå i detaljer, eller trenger du å utforske spesifikk funksjonalitet? Stort omfang vil si at prototypen typisk består av mange skjermbilder og/eller detaljerte funksjoner, mens prototyper med mindre omfang gjerne viser få skjermbilder og overordnete funksjoner.
Konseptskisser – hva er ideen?
Ordet «konsept» får kanskje dette til å høres avansert ut, men tvert imot er dette helt enkle skisser. Tenk på dette stadiet som «tegn og forklar», hvor formålet er å gjøre tanker og ideer om til noe fysisk som andre kan se. Konseptskisser er nyttige for å utforske ulike løsninger for en problemstilling og for å diskutere styrker og svakheter ved ideen. De er også nyttige for å rydde misforståelser av veien og sjekke om prosjektgruppen og kunden har den samme oppfatningen av hva dere prøver å lage.
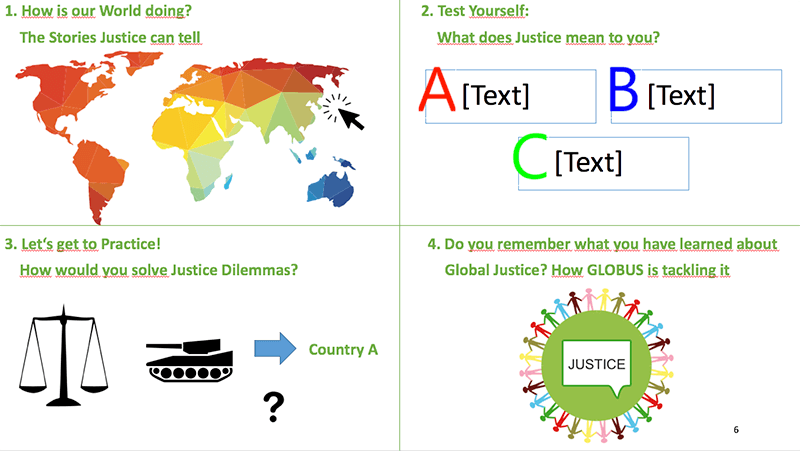
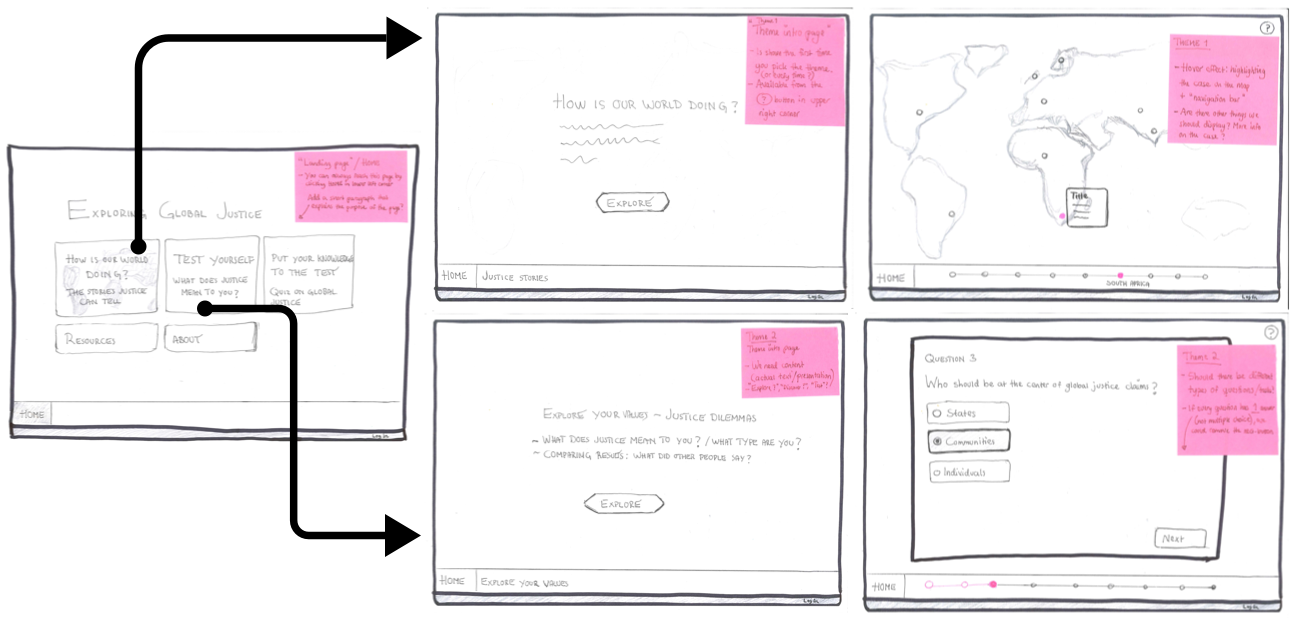
Konseptskisse: Kunden vår laget denne for å beskrive fire ulike deler av et nettsted for Globus – i mine øyne mye mer beskrivende enn ren tekst.
Fordi du gjerne ønsker å utforske flere alternativer bør utformingen være enkel. Omfanget er gjerne lite – du vil ikke tegne ut hele applikasjonen fra A til Å eller detaljforklare funksjonalitet, men heller formidle det overordnete konseptet. Dette er ikke bare for å spare tid, men også fordi ideen tross alt er på et tidlig stadium.
En enkel utforming understreker at prototypen bare er et utkast til løsning og at løsningsforslaget er under arbeid. En finpolert versjon kan tvert imot virke mot sin hensikt, siden du risikerer at folk henger seg opp i detaljer som fargevalg, layout og grafisk uttrykk, når det egentlig er ideen og hovedfunksjonene som bør diskuteres. Det er også lettere for andre å gi tilbakemelding på en idé som ser uferdig ut, enn dersom de tror du har ofret din førstefødte for å komme i mål.
Enkel utforming: Ikke finpoler de tidlige skissene dine. Illustrasjon: Martine Birketvedt Eklund
Fine verktøy på dette stadiet er blyant, tusj og papir – eller i grunnen de verktøyene som er enkle og raske for deg å bruke. Jo enklere verktøy, desto lavere terskel for at andre i prosjektet, kunder eller brukere kan delta. Noen mener sikkert at WordArt utspilte sin rolle i 1999, men du skal ikke kimse av hvor mye strekmenn, clipart og piler kan kommunisere. Gjennom tidlig involvering av kunden og/eller brukere kan du få innspill til hva som er viktig for fortsettelsen.
Flyt og struktur – hvordan henger ideen sammen?
Når dere har landet hva dere skal lage, er det neste spørsmålet hvordan. Hvilke deler består ideen av og hvordan kan de best settes sammen for at brukeren skal nå målet sitt? Formålet med disse prototypene er å utforske og teste spørsmål knyttet til oppbygging, navigasjon, flyt og informasjonsarkitektur. Skissene kan hjelpe deg å se om det er åpenbare brister eller mangler i hvordan det er ment at løsningen skal fungere. De kan også være nyttige for å formidle til kunden hvor du trenger input fra dem på innholdssiden.
Skissene har som regel enkel utforming siden du fortsatt er på et stadium hvordan du trenger å utforske flere ulike forslag. Fokuset er på struktur og funksjonalitet, ikke estetisk uttrykk.
Prototypingen har gjerne et større omfang i form av mange skjermbilder, siden du ønsker å skape en oversikt over de ulike delene i applikasjonen og hvordan de henger sammen; «når du trykker på X kommer du til skjermbilde Y». Omfanget kan også være stort ved at du går i dybden og detaljerer ut spesifikk funksjonalitet. Hvilke elementer trengs i hvert bilde? Skal du organisere innholdet på skjermbildet i en tabell, listeform eller rutenett? Hvilke menypunkter er de viktigste og hva bør de hete?
Flyt og struktur: Et utvalg tidlige skisser som utforsker hvordan konseptskissen fra forrige bilde kan realiseres. Formålet var å få oversikt og å sjekke med kunden om vi hadde fått med de viktigste delene.
Også her er blyant, tusj og papir gode verktøy. Kopimaskin, saks, tape og post-its kan også komme godt med, sånn at du raskt kan kopiere opp faste elementer som navigasjon og modifisere disse. Slike aktiviteter kan også gjøres sammen med kunden eller brukerne, for eksempel i prosjekter hvor du skal redesigne et nettsted, ved at de kan stokke om på innhold eller krysse ut elementer de synes er mindre viktige.
En annen mulighet er å lage digitale skisser, for eksempel i Sketch eller Illustrator, hvor du bygger opp skjermbildene med enkle standardkomponenter (knapper, lister, tekstfelt, nedtrekksfelt osv.). Disse er gjerne monokrome eller i en nøytral fargeskala for at ikke det grafiske uttrykket skal stjele fokus. De første skissene kan være litt tidkrevende å sette opp, i alle fall om du ikke er vant med å skissere digitalt, men når du får grepet om det vil komponentene du lager lett kunne gjenbrukes, slik at du raskt kan sette sammen ulike alternativer. Du trenger ikke engang lage dem selv – det finnes drøssevis av ferdiglagde komponenter som kan lastes ned fra sketchappsources.com!
Designforslag (form og farge) – lager vi det kunden vil ha?
Selv om du noen ganger vil utforske konsept og oppbygging i det vide og det brede, kommer det en dag hvor du må lande et designforslag. «Dette er det vi kommer til å utvikle – er vi enige om at det ser bra ut?» (helst uten å stille ledende spørsmål, altså).
Disse prototypene har en virkelighetsnær utforming, siden du ønsker å vise hvordan produktet vil se ut. I denne fasen utforsker du gjerne hvilket grafisk uttrykk løsningen skal ha.
Omfanget er gjerne (men ikke alltid) begrenset. Kunden, styringsgrupper og andre som bestemmer er som regel mest opptatt av hvordan konseptet vil se ut i sin realiserte form. De vil vurdere de viktigste delene av applikasjonen, men er som regel ikke interessert i å se alle dialogbilder du har tegnet ut, oppførsel på detaljnivå, alternativ flyt for bruksmønster, og så videre.
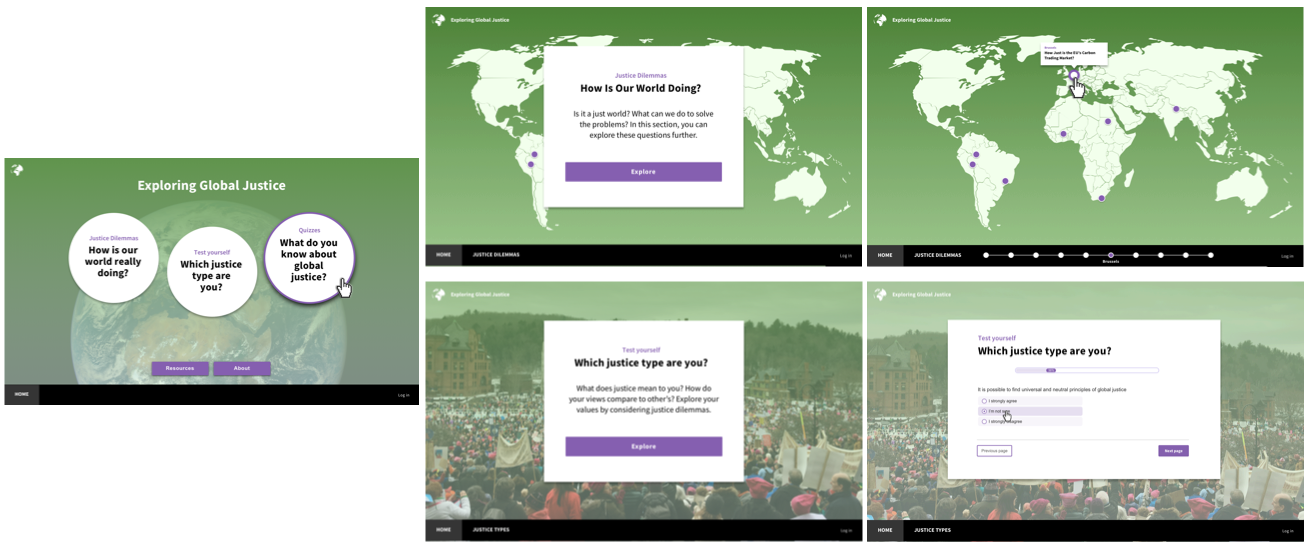
Tidlig designforslag: Et av de tidlige utkastene til grafisk uttrykk for Globus sitt læringsnettsted, ment som utgangspunkt for videre diskusjon.
Justert designforslag: En justert versjon av det grafiske uttrykket etter tilbakemeldinger fra kunden. (Grafisk design: Elise Jacobsen)
Interaksjon og brukertesting – hvor godt løser vi brukerens problem?
Et viktig poeng å ha i bakhodet når vi lager IT-løsninger er at brukerne er mennesker og ikke maskiner. Mennesker er supre, men de har et lite problem: de er emosjonelle dyr og oppfører seg ikke alltid slik du som designer eller utvikler har planlagt. Noen ganger er mennesker kreative. De finner nye måter å gjøre ting på, måter som ødelegger alt sammen. De misforstår interaksjonen. De feiltolker ordene dine. Hvis det du lager skal brukes av mennesker, bør du sjekke hvordan brukerne faktisk tolker og interagerer med løsningen din, slik at du får avdekket noen av de groveste feilene som kan oppstå. Derfor ønsker du gjerne å gjøre brukertesting før lansering. Som vi har vært inne på tidligere, er det imidlertid dyrt å skrive kode, så det kan være lurt å teste hvordan brukerne interagerer med skjermbildene dine før denne koden skrives.
Utformingen kan være enkel, siden flere av disse spørsmålene i teorien kan undersøkes gjennom papirprototyper, men det er ofte en fordel om opplevelsen kan gjøres mer virkelighetsnær med interaktive prototyper hvor brukerne kan klikke seg rundt.
Omfanget for prototypen kan være stort hvis du tester navigasjon og flyt, med mange skjermbilder og dialogvinduer, men du kan også teste og sammenligne ulike typer animasjoner og feedback. På dette punktet er utstyrsparken vår for øyeblikket tynn, men verktøy som ofte brukes er Sketch kombinert med Invision. For flere forslag kan du lese Tim Söderlund sin guide for interaktiv prototyping. Noen designere jobber faktisk også i kode. Netlife Research har skrevet om sin erfaring med HTML og CSS i prototyping her.
Husk at formålskartet er en prototype
Selv om kartet kan se sekvensielt ut, er det ikke det. Selv om løsningen din er på papirskissenivå, kan du teste interaksjon. Du kan jobbe med det grafiske uttrykket parallelt med informasjonsarkitektur. Det er lov å bryte konvensjoner og det er smart å være smidig! Fordi de færreste av oss er allvitende, er det forresten lurt om du i forkant av utviklingsprosessen gjør en datainnsamling, så prototypene dine kan ha en rot i virkeligheten – men også dette kan snus på hodet. I motsetning til Ernest Hemingway har vi faktisk mulighet til å gjøre justeringer etter at produktet er lansert. Dropper du dette første steget, er det selvfølgelig desto viktigere at du tester konseptet ditt (og gjerne tidlig), slik at du får undersøkt antagelsene dine og styrt skuta i riktig retning.