Det er ikke deg, kjære, det er spørreskjemaene dine
En oppskrift for skjema på nett som smaker mindre vondt. Med et par huskeregler og kontrollspørsmål kan du dytte skjemaet ditt langt i riktig retning!
Teksten ble opprinnelig publisert på UX-bloggen 08.02.2018
Jeg elsker å fylle ut skjema på nett! Sa ingen, noensinne.
Spørreskjemaer kan være starten på noe eventyrlig. En reise, et nytt studium, et statsborgerskap; din nye iPhone er på vei, du har fått en match! I stedet er mange spørreskjemaer nærmere starten på slutten, vendepunktet der det gikk galt.
Du bestiller konsertbilletter til feil dato. Du får ikke gå om bord i flyet fordi billetten din mangler et mellomnavn. Du krysser av i feil boks og må starte søknadsprosessen og behandlingsmølla på nytt. Du varsler feilaktig hele Hawaii om at det er atomkrig.
Enormt mange IT-løsninger, forretningsmodeller og arbeidsprosesser baserer seg på at folk får til å fylle ut skjemaer. Vi registrerer, beskriver, justerer og evaluerer virkeligheten gjennom tekstfelt og bokser på nett. Da blir det også et poeng å lage skjema som folk klarer – og orker – å svare på.
Det finnes neppe én oppskrift for det perfekte skjemaet, men det finnes i alle fall noen sentrale ingredienser og kontrollspørsmål du burde stille deg. I dette første innlegget om skjema snakker vi om grunnsteinene i skjemaet ditt: innhold, struktur og ordvalg. Det er fort gjort å gå i disse fellene, og dette innlegget er skrevet like mye til meg selv som for andre, for å innprente disse punktene i min egen hjernebark!
Innhold: Må du egentlig vite dette?
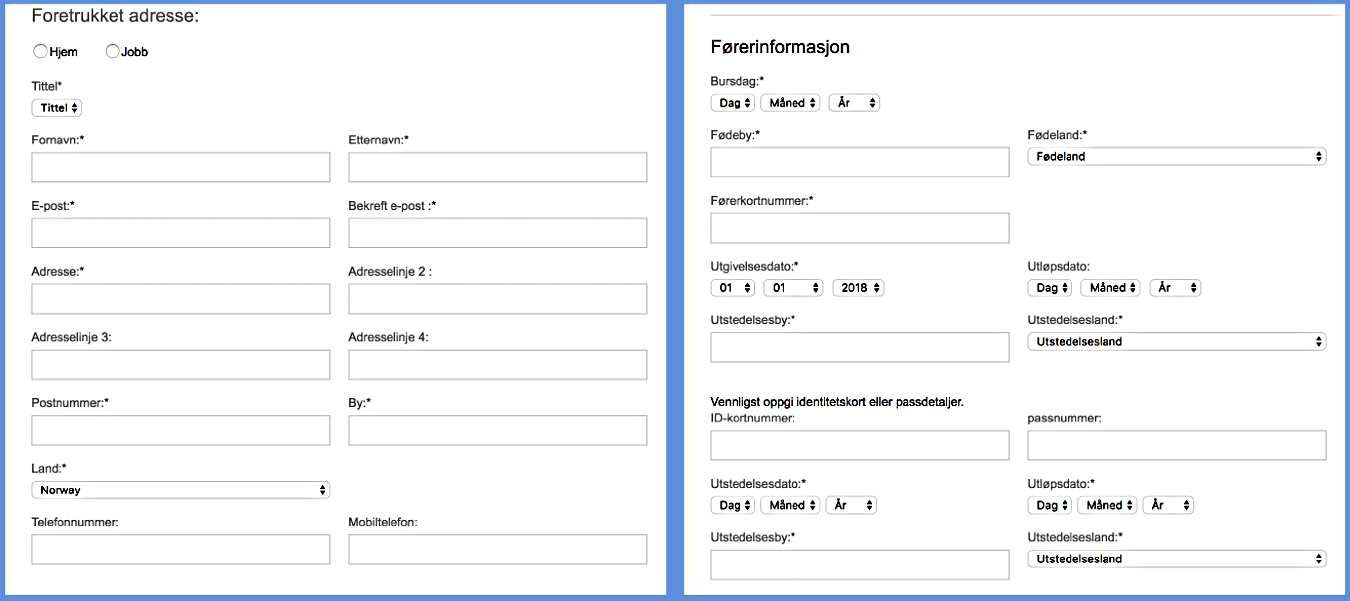
Må Europcar.no virkelig vite fødebyen min for å kunne leie ut en bil til meg? Aner ikke. Men sammen med de 59 (!) andre feltene jeg må fylle ut før jeg får opprette profil hos dem, kjenner jeg at jeg godt kan sjekke ut en annen leverandør før jeg orker å ta stilling til det.
Et lite utdrag fra Europcar.no sitt "Opprett konto"-skjema. Det fullstendige skjemaet har 60 felter. Jeg får lyst til å slutte å lese denne bloggen bare av å se på dette bildet. Stor versjon.
Ikke spør om tittelen min eller sivilstatusen min der det ikke er relevant. Det er greit hvis du er Skatteetaten og har et behandlingsgrunnlag for å vite om jeg er gift, men er du bokhandelen min synes jeg heller du skal spørre deg selv hva du skal med denne informasjonen. Gjør dette for hvert felt du vil ha med i skjemaet ditt. "Kjekt å vite" er ikke et behandlingsgrunnlag. Det er irriterende. Og tidsspisende. Og i mange tilfeller ulovlig. Slutt med det. Som Netlife-designer Tuva Eikås Sverstad nylig skrev:
Hvis svaret er gamle og tungvinte kundesystemer i bakkant, så er det ikke godt nok. Kundene forventer at store, globale firma tar internett på alvor i 2018. I det minste så må dere selv ta ekstrajobben i kulissene og ikke legge den på kundene.
Første ingrediens: vær brutal mot skjemaet og grei mot brukerne
Selv om du ikke er et stort, globalt firma, men kanskje bare skal sende ut et evalueringsskjema til studenter eller sette opp en intern IT-løsning, gå gjennom disse kontrollpunktene:
"Må vi vite dette?". Ta vekk så mange felter du klarer. Husk at folk må lese og prosessere hvert av spørsmålene dine, formulere en form for respons i tankene og registrere svaret sitt i skjemaet. Den enkleste måten å speede opp denne prosessen på er å rydde de overflødige spørsmålene av veien. Mindre arbeid for brukerne, mindre arbeid for dere som må svare når brukerne spør hvorfor dere lurer på dette, og mindre lagring av unødvendige data. Topp stemning!
Deg – brukernes helt – når du rydder alle unødvendige spørsmål av veien!
Prøv litt til. "Hvordan skal denne informasjonen brukes?". Vær konkret og spesifikk. Dette handler ikke om hvordan dataene muligens kan bli nyttige i en diffus fremtid, men hva dere trenger akkurat nå. Hvis du er usikker, finn noen i teamet eller organisasjonen som vet det. Hvis det ikke finnes noen som vet, ta et skritt tilbake. Er spørsmålet eller skjemaet nødvendig i det hele tatt?
Kan noen av spørsmålene stilles på et senere tidspunkt? Kan brukeren svare på det mest nødvendige nå, og heller få mulighet til å legge til detaljer senere? Timing er viktig. Vent med å spørre om kortdetaljer til jeg faktisk prøver å gjennomføre et kjøp.
Kan du skrive om for å få færre felter? Kan "fornavn" og "etternavn" slås sammen til "fullt navn"? Må du (og Europcar) ha fire adressefelt?
Spør bare om informasjon som er tilgjengelig for brukeren, det vil si tilgjengelig fra en annen kilde i nærheten eller fra toppen av hodet deres. Hvis brukerne dine trenger info fra en annen kilde, som en faktura eller en annen person, fortell dem i forkant at de vil trenge denne informasjonen. Vær tydelig på hvilken informasjon det er snakk om og hvor de finner den.
Det skal være åpenbart for brukeren hvorfor du spør. Og hvis du mistenker at brukeren kan stusse på hvorfor du spør: forklar dem det. Tvinger du folk gjennom spørsmål som virker irrelevante eller for personlige risikerer du at de lyver når de svarer eller forlater skjemaet ditt. Dersom de fire adressefeltene dine faktisk er forskjellige og dere ikke har mulighet til å løse det backend, klargjør for brukeren hva konkret som spørres etter i det enkelte feltet.
Kan du hjelpe brukeren med å fylle ut feltene? Kan du fylle inn noe av informasjonen automatisk, for eksempel stedsnavn ut ifra postnummer? Kan du la brukeren krysse av for at fakturaadresse er den samme som leveringsadresse, heller enn å måtte gjenta opplysningene sine?
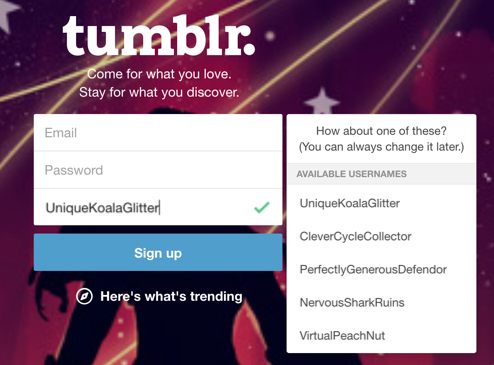
Et strålende eksempel på det siste punktet: tumblr.com. «Her, ta et av disse unike brukernavnene, hvis du vil. Og ta det med ro, du kan alltids endre det senere dersom du kommer på noe bedre!». Jeg blir oppriktig glad når systemet hjelper meg over kneika!
Tumblr hjelper brukeren med å fylle ut brukernavn-feltet.
Flyt og stuktur: Tenk samtale og sorter epler fra bananer
Greit, så har du kutta skjemaet ditt til beinet, men det er fortsatt en masse greier du trenger at brukeren fyller ut. Det skjer. Men er det noe vi kan gjøre for at skjemaet skal virke mindre overveldende på brukeren? Jessica Enders (Designing UX:Forms) og Luke Wroblewski (Web Form Design: Filling in the Blanks) vet råd! Løst gjengitt foreslår de:
Tenk samtale. Hvem skal svare på skjemaet ditt og hvorfor? Tenk på skjemaet som en flytende samtale med denne personen, med utgangspunkt i brukerens perspektiv, ikke med utgangspunkt i databaselogikken din eller lignende. Hva er en naturlig rekkefølge på spørsmålene i samtalen din?
Hvilke temaer er du innom i samtalen din? Hvis du deler opp skjemaet i logiske enheter og grupperer relaterte felt sammen, oppleves gjerne skjemaet som mindre overveldende og det går raskere å fylle det ut siden spørsmålene har mer naturlige overganger. Hvis temaene er veldig forskjellige kan det være greit å spre dem over flere sider heller enn å vise alle feltene samtidig.
Enkelt triks: grupper relaterte felt sammen. Det er slitsomt å fylle ut skjema hvor flere tema er sauset sammen. Bilde hentet fra NNGroup.
Kom til poenget. Still kjernespørsmålene helt i begynnelsen, råder Enders. Da blir de viktigste spørsmålene besvart mens brukeren er mest opplagt og før de går lei.
Men hvis du har veldige vanskelige eller kjedelige spørsmål, vurder å spare disse til senere. Det er lurt å holde det lett i starten, mener Enders. Da rekker de som skal svare å bli litt varme, og det vil være vanskeligere for dem å forlate skjemaet, siden de allerede har investert tid i oppgaven
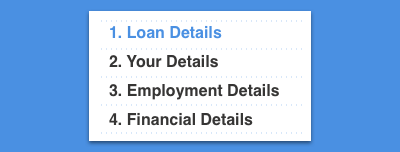
I dette lånesøknadsskjemaet sparer de de mer avskrekkende spørsmålene til slutt. Eksemplet er hentet fra Enders (2016, s. 201).
Husk at dette er prinsipper, ikke regler. Enders erkjenner at prinsippene kan være motstridende. Dette underbygger behovet for innsikt om de skal svare på skjemaet ditt. En rekkefølge som gir mening for deg, gir ikke nødvendigvis mening for målgruppen din.
Ordvalg: Ett ord sier mer enn tusen bilder
Neida. Men seriøst: vei ordene dine. Hvordan du ordlegger deg er fort forskjellen på en verdifull undersøkelse og et ødelagt datasett, eller det som skiller noe helt brukbart fra noe helt innihampen irriterende. Husk at ordene dine er skjemaet ditt. De andre elementene bare hjelper til.
Hvem snakker du til? Pass på at språket ikke står i veien for innholdet
Det er ikke alltid dumt å gjøre forskjell på folk. Du snakker ikke til kona di som du snakker til moren din som du snakker til sjefen din. Kontekst, relasjon, formål, kultur og bakgrunn spiller inn. Hvem snakker skjemaet ditt til? Følger spørsmålene IT-lingo eller brukerens språk?
Hvis skjemaet ditt er for en spesifikk målgruppe eller kontekst hvor det kreves presise termer er det helt fint å bruke sjargong, men er skjemaet for et større publikum eller mannen i gata er det bedre for alle om du gjør det enkelt. Målet ditt er å bli forstått, ikke å være fancy. Klarspråk lønner seg!
Språkrådet har samlet mange gode tips for et klarere språk på Klarspråk.no. Ta for eksempel en titt på denne fine lista over formelle ordvarianter og mer lettleste forslag. Gull!
Hvem er målgruppen din? Hvor presise må begrepene være? Husk at målet ditt er å bli forstått, ikke å være fancy. Illustrasjon: Martine Birketvedt Eklund
Se opp for de små tvetydighetene
Selv om vi er flinke og bytter ut intrikate termer med enklere ord, kan det være vanskelig å skjønne hva vi mener.
Mangt et skjema har spurt meg «hvor jobber du?». Tilsynelatende er det klarspråk; setningen består av tre små ord som både grandtante Olga og åtteåringen din kjenner til. Men jobber jeg for UiO? Eller jobber jeg for USIT? Er det Gruppe for brukeropplevelse som er mest riktig? Eller vil de kanskje vite at jeg for det meste jobber i Oslo, men enkelte ganger fra mine foreldres hus i Valdres? For noen respondenter vil kanskje det naturlige svaret være “i kontorlandskap”. Hva om brukeren har mer enn én jobb? Eller har en jobb som gjør at hun stadig jobber fra ulike byer? Skjemaet ditt lykkes bare hvis alle tolker spørsmålet slik du mente det.
Prøv å spisse spørsmålet for å tydeliggjøre hva du faktisk spør om. Kanskje kan du bruke mer presise ord, eller tydeliggjøre gjennom flere ord. For jobb-spørsmålet over vil du kanskje heller spørre “hvilket yrke har du?”, “hvem er arbeidsgiveren din?” eller “hvilken by jobber du i?”.
Gi mer kontekst. Det kan være lurt å gi den som skal svare en referanseramme som klargjør hva du er ute etter og hvilken detaljeringsgrad du ønsker på svaret. Eksempelvis kan du omformulere “fra hvilken by jobber du?” til “fra hvilken by jobber du oftest?”, eller “hvilke steder/byer har du jobbet fra den siste uken?”, alt etter hva du lurer på. Det kan føles kunstig å skrive spørsmålene sine fullt ut, men tydelighet er viktigere enn språklig eleganse her.
Svaralternativer kan gjøre det enklere for brukeren å tolke spørsmålet, og skjemaet blir gjerne raskere og enklere å svare på. Merk at dette bare er en god idé dersom svaralternativene dine er gode nok! Dette håper vi å komme tilbake til i senere innlegg.
Hjelpetekster og valideringsmeldinger kan gi brukeren verdifull hjelp. Dette temaet kan fylle et blogginnlegg alene, men spoiler alert mens vi venter på det: folk er dårlige på å lese hjelpetekster. Hvis hjelpeteksten inneholder et premiss eller på annen måte er viktig for at folk skal tolke spørsmålet ditt riktig, bak premisset inn i hovedspørsmålet.
Hør på pappa Åberg: én ting om gangen
Faren til Albert Åberg sier man bør gjøre én ting om gangen, og hver ting til sin tid. Det er fort gjort å bake flere momenter inn i samme spørsmål, eller å bli litt ivrig når du forsøker å korte ned skjemaet ditt. Men vær forsiktig. Du skal lage spørsmål, ikke logiske nøtter og tolkningsoppgaver. Husk at det ikke den objektive skjemalengden som betyr noe, men den opplevde lengden. Et informasjonstungt spørsmål med flere momenter kan fort kreve mer av brukeren enn tre enkle spørsmål. Sliter du med å gjøre spørsmålene dine tydelige eller lettfattelige nok, kan det være en god idé å dele opp spørsmålet i flere biter.
Små grep – store forskjeller!
Siden jeg nå har servert deg en wall of text virker skjemadesign kanskje mer komplisert enn noen gang. Men frykt ikke! Husk pappaen til Albert Åberg: vi trenger ikke gjøre alt på en gang. Små justeringer kan gjøre store forskjeller!
Det ikke er så lett å treffe på første forsøk, så vis gjerne skjemaet ditt til en person (eller flere!) i målgruppen. Litt mikrotesting, enten over telefon eller ansikt til ansikt, kan gi deg verdifulle aha-opplevelser. Skjønner folk hva du spør om i evalueringsskjemaet ditt? Er det samsvar mellom det brukerne tror skal skje når de fyller ut skjemaet og det som faktisk skjer i IT-systemet?
Legger du inn litt tid her, kan du spare de som skal svare for store mengder tid og frustrasjon. Kort fortalt: gjør mot andre det du vil at de skal gjøre mot deg. ♥
Små justeringer, store forskjeller!
Videre lesing
Enders, J. (2009). Designing UX: Forms: Create Forms That Don't Drive Your Users Crazy (Aspects of UX). Collingwood VIC: SitePoint Pty Ltd.
Wroblewski, L. (2008). Web Form Design: Filling in the Blanks. New York: Rosenfeld Media.